4 examples of when a screenshot solved an unsolvable support ticket
Getting a screenshot when triaging a support ticket can be the difference between reaching a resolution in 5 minutes, versus 5 months
Getting a screenshot when triaging a support ticket can be the difference between reaching a resolution in 5 minutes, versus 5 months, or even never.
In my earliest days in the software business I wore a lot of hats, and one of them was support. I fully understood the condition of a user and how frustrating lengthy support ticket lifecycles could be. As I moved into the product management space and worked side-by-side with engineering teams, I saw how tickets with virtually no useful info would get thrown over the fence which the expectation to ‘fix it.’
The other nuance of software support at B2B enterprise SaaS is that the support team is nearly always new. It’s often an entry level position, where people will start their careers. They’re on-boarded in a couple days and are thrown into the fire. Troubleshooting is typically very shallow, often done via chat and rarely gets more technical than clearing your browser cache. Also, if you’re any good, you move out of front line support very quickly.
Screenshot or it didn’t happen
People use different words than you to describe things they see on screen. Something that you call a menu might be a droplist to someone else. Not every user knows all of the lingo and info necessary for you to support the application and they don’t even know what parts of what they’re seeing are the most relevant — a screenshot is universally helpful. Most of the time, we don’t even know what’s relevant but let’s always get the most information we can, in a way that’s least painful for the user.
Your users will also lie to you. Not in a malicious way, sometimes they just don’t know.
Support: are you using Chrome?
User: yes [they’re not]
Support: when did this problem start happening
User: Just today [it’s never worked]
Real Example 1: Yes I’m Using Chrome
A web app I was involved in had a mobile web app which had some advanced in-browser barcode scanning using zxing. For our own sanity, we supported only Chrome and Safari on mobile devices.
One of our support reps pinged our support channel saying after scanning a barcode the customer was directed to a blank page and of course they could not recreate the issue. I asked for a screenshot but was told, ‘he says the page is blank, he’s on Android, running Chrome so it’s supposed to work.’ I was adamant to get a screenshot.
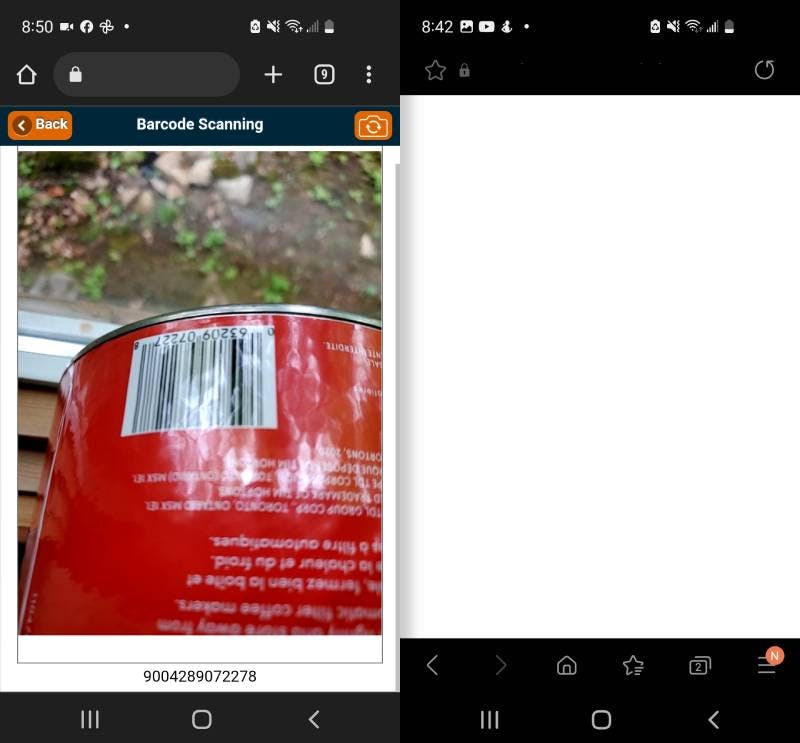
The left image is Chrome and the right was some flavor of Samsung’s stock browser, which was not supported.

Within a moment, we knew what the problem was. They were not actually in Chrome, they were in the stock Samsung browser. If we relied explicitly on what the user had said, we’d probably still have this one in a bug queue. It’s more than seeing that one browser looks different, it’s knowing that there’s different browsers and the fact that browsers do behave differently. Without the screenshot, we’re completely lost.
The user didn’t have Chrome set as their default browser, but they had it installed and were using it. However, recently they’d clicked an email notification from our app, which loaded the default Samsung browser instead of Chrome. The fix for them was simple, set Chrome as the default browser.
A support ticket impacting a single user can take on a life of it’s own
Had we not gotten this screenshot, here’s what would have happened.
- A ticket would have been added to a bug queue.
- Someone, would review this ticket and it would be deprioritized as a Sev 4 because only 1 customer was experiencing it.
- The customer would consider this a bug on our end and they would follow up on it every couple days.
- Our support rep would in turn follow up with product and engineering.
- We’d discuss the same ticket again and tell them we can’t recreate.
- We repeat forever.
- Weeks go by. That same user eventually sees some sort of NPS pop-up in app, and they give us a 1 out of 10.
- An ‘at risk’ flag gets added to their account
- because they’re a user at a tier 1 account, they get added to a weekly meeting agenda where we review churn risk of high value accounts.
- Now a dozen people are in this meeting including managers, directors and even C-level titles.
- Now we’re arguing and accusing, all because of a silly ticket. This is an expensive meeting.
- Engineering is obviously to blame here, just fix it is the marching orders.
- Engineering takes a wild guess and crafts a fix that is untestable.
- this ‘fix’ gets deployed
- the customer with the original problem is still having the problem
- the support lines are blowing up with random iOS Safari users who now have another issue because this time we actually broke something for other users while trying to fix an unfixable bug.
The screenshot saved us from this horror. On mobile you can usually ask Siri or Google Assistant to grab a screenshot. On some devices there’s button combinations. On windows you can do windows key + S-N-I-P to launch the Snipping tool. On Mac, Shift + Command + 3. Heck you can even grab your phone, and take a picture of the screen on another device.
Real Example 2: Save As > Web Page Complete
Always get the address bar in the screenshot. The address bar can have wild and unexpected info.
I have no idea why this happens, but people do the wildest things and uncover rare edge cases all the time. In the enterprise software space, you will encounter users who are required to use your web app at work, but have limited web experience otherwise. This is where you'll be confounded with the weirdest things.
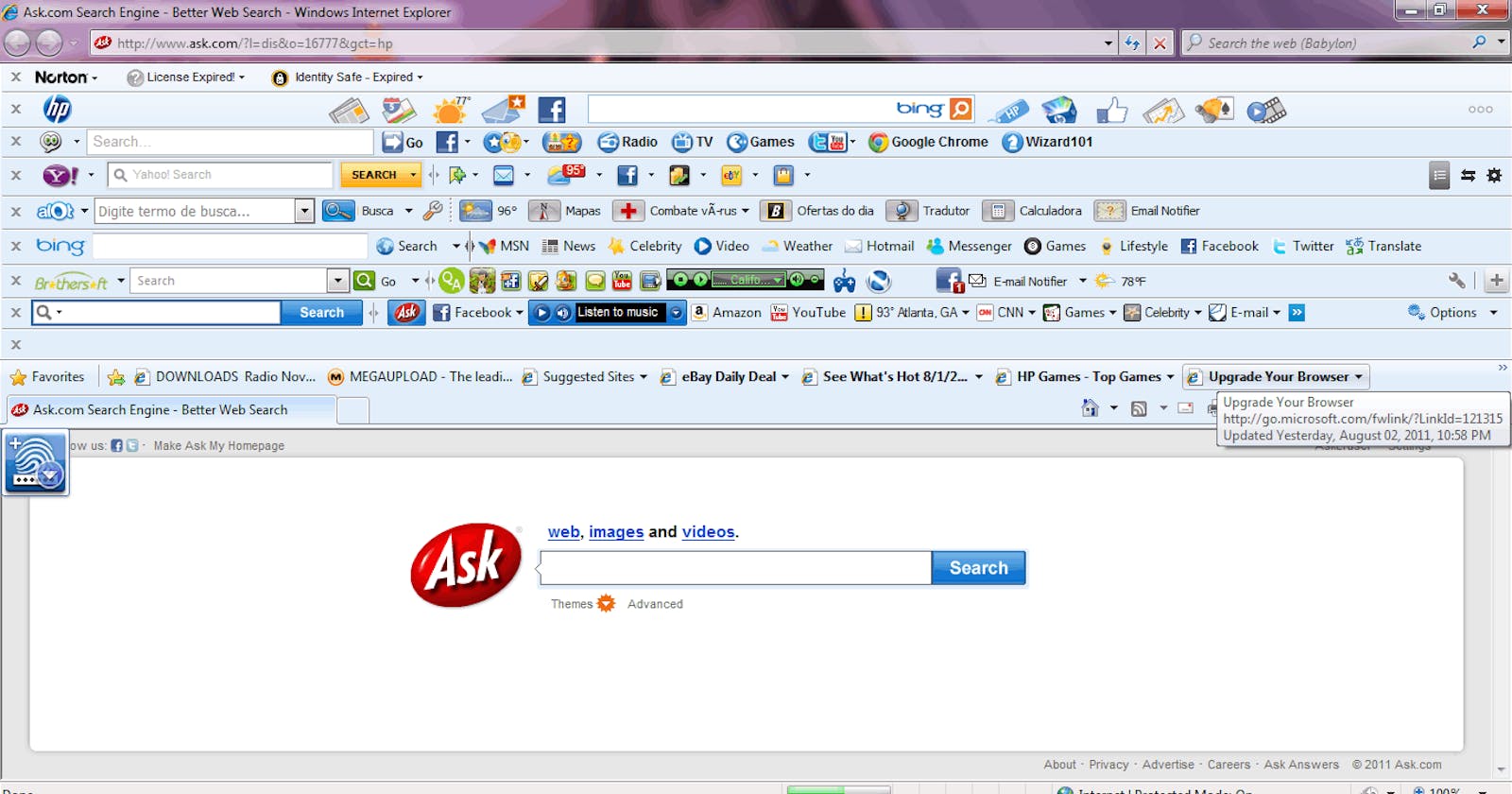
In many browsers, you can save the entire webpage locally, through some sort of Save As which downloads the site contents and gives you an html file to run it. Many users mistakenly do this when they think they’re creating a desktop shortcut. Then they run this shortcut and get something that looks like your web app but it’s 100% broken.
A support ticket like this is brutal because it’s not even close to being on the list of things a typical support rep would consider. The answer is in the address bar.
Real Example 3: The Playground
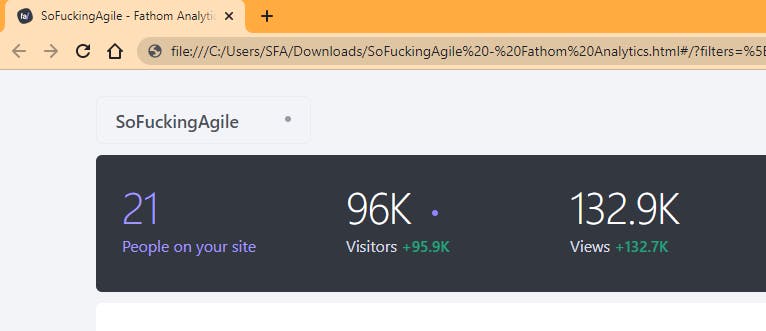
In some enterprise SaaS environments, it’s not uncommon for clients to have some sort of playground or test site. It’s like a mirror of their configuration and data at a URL where they can train and practice without impacting their live implementation.
At my last job, we once issued playground sites for all clients who attended our user conference. There was lots of fanfare around this. People loved having these. Now months went by and a client kept telling support that other users in his org can’t see the updates he’s making. He’d bookmarked this playground and had been logging into this mistakenly as his live site for several weeks.
There was a lot of effort put into this ticket and the user suffered for many weeks and all it took finally was to get a screenshot to the product and engineering teams that included the address bar.
Real Example 4: Oh, I Hear the Problem
Real-time screensharing is the holy grail of simplifying support. If you don’t have a specific remote assistant screenshare tool, get a user on Zoom and have them share their screen and do a voice call. This is the best way, especially when you can see their entire computer display. Here you get the full experience including knowing what other apps they have open, you see their system clock which can also help with bizarre support issues, as well as their dialog of what they’re doing. They can even hand over mouse control. If zoom isn't possible, have them grab their phone, point it at their computer screen and record a video.
I even once HEARD the answer to our problem in a screen recording. A client was getting duplicate and sometimes triplicate records. This was reported off and on for weeks. It was only this user, which spoke to a device or workflow specific difference. I urged support to get a screencast of her workflow on this page. They sent the video saying everything seems normal. The client had used her phone to record her computer desktop. I turned on the volume and heard the problem. She was double-clicking something that was expecting a single click. I heard the double-click. In the front end we weren't disabling a button while a transaction was running, so she was able to double-click thus posting her transaction twice.
Seeing a recording is even better because you can often get the steps to recreate the issue. It used to be that asking a user to join a Zoom was a regrettable blackhole of further support.
Oh, ok, I think you typed zoom.us into google instead of the address bar. Ok, no, I think you clicked an ad. Do you see Join in the top right? No? Not sign up. Look to the left of that. No not sign in. Keep going left.
But now, thanks to the pandemic, almost everyone knows the mechanics of zoom and this is now a reasonably painless experience.
In Summary
The phrase a picture is worth a thousand words is true here. A picture also saves a hundred days, reduces painful meetings, protects from churn, and makes for a better day for all involved. Get a screenshot.